[Android] ConstraintLayout의 장점
지난 날 ConstarintLayout이 무엇인가에 대하여 정리를 한 적이 있었다.
https://superohinsung.tistory.com/231
[Android] ConstraintLayout 이란
ConstraintLayout이란 ConstraintLayout은 부모 뷰그룹 안의 다른 요소들과의 상대적인 제약조건을 설정함으로써 화면에 배치되도록 하는 레이아웃을 말합니다. 기존의 레이아웃(Linear, Relative 등등)에 비
superohinsung.tistory.com
그렇다면 오늘 ConstraintLayout의 장점에 대해서 알아보자.
가장 큰 장점으로는 뷰의 깊이(depth)를 줄일 수 있다. 이에 따른 2가지의 장점이 다시 따라온다.
성능 최적화

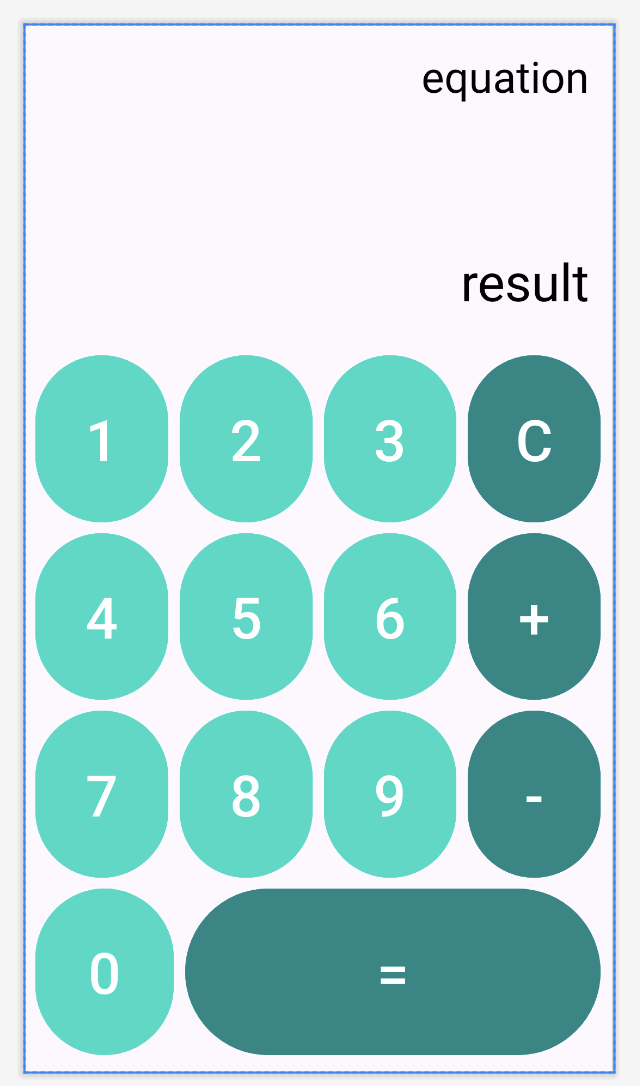
예를 들어, 위와 같은 계산기 UI를 구현하려고 한다고 생각해보면, 여러가지의 Layout 및 View를 사용하여 구현할 것이다. 대표적으로 TableLayout과 LinearLayout이 생각난다. 하지만 ConstraintLayout에서는 이를 획기적으로 줄일 수 있다.
위 UI의 코드는 아래와 같다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/equationTextView"
android:layout_width="0dp"
android:layout_height="0dp"
android:gravity="end"
android:text="equation"
android:textSize="30sp"
android:padding="16dp"
android:textColor="@color/defaultTextColor"
app:layout_constraintBottom_toTopOf="@+id/resultTextView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/resultTextView"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:gravity="end"
android:padding="16dp"
android:text="result"
android:textSize="36sp"
android:textColor="@color/defaultTextColor"
app:layout_constraintBottom_toTopOf="@id/keyPadFlow"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<androidx.constraintlayout.helper.widget.Flow
android:id="@+id/keyPadFlow"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintHeight_percent="0.7"
app:layout_constraintVertical_bias="1"
app:flow_maxElementsWrap="4"
app:flow_wrapMode="chain"
android:padding="8dp"
app:flow_horizontalGap="8dp"
app:constraint_referenced_ids="button1, button2, button3, buttonClear, button4, button5, button6, buttonPlus, button7, button8, button9, buttonMinus, button0, buttonEqual" />
<Button
android:id="@+id/button1"
style="@style/numberKeypad"
android:text="1"
android:onClick="numberClicked"
tools:ignore="MissingConstraints" />
<Button
android:id="@+id/button2"
style="@style/numberKeypad"
android:text="2"
android:onClick="numberClicked"
tools:ignore="MissingConstraints" />
<Button
android:id="@+id/button3"
style="@style/numberKeypad"
android:text="3"
android:onClick="numberClicked"
tools:ignore="MissingConstraints" />
<Button
android:id="@+id/button4"
style="@style/numberKeypad"
android:text="4"
android:onClick="numberClicked"
tools:ignore="MissingConstraints" />
<Button
android:id="@+id/button5"
style="@style/numberKeypad"
android:text="5"
android:onClick="numberClicked"
tools:ignore="MissingConstraints" />
<Button
android:id="@+id/button6"
style="@style/numberKeypad"
android:text="6"
android:onClick="numberClicked"
tools:ignore="MissingConstraints" />
<Button
android:id="@+id/button7"
style="@style/numberKeypad"
android:text="7"
android:onClick="numberClicked"
tools:ignore="MissingConstraints" />
<Button
android:id="@+id/button8"
style="@style/numberKeypad"
android:text="8"
android:onClick="numberClicked"
tools:ignore="MissingConstraints" />
<Button
android:id="@+id/button9"
style="@style/numberKeypad"
android:text="9"
android:onClick="numberClicked"
tools:ignore="MissingConstraints" />
<Button
android:id="@+id/button0"
style="@style/numberKeypad"
android:text="0"
android:onClick="numberClicked"
app:layout_constraintHorizontal_weight="1"
tools:ignore="MissingConstraints" />
<Button
android:id="@+id/buttonEqual"
style="@style/operatorKeypad"
android:text="="
android:onClick="equalClicked"
app:layout_constraintHorizontal_weight="3"
tools:ignore="MissingConstraints" />
<Button
android:id="@+id/buttonClear"
style="@style/operatorKeypad"
android:text="C"
android:onClick="clearClicked"
tools:ignore="MissingConstraints" />
<Button
android:id="@+id/buttonPlus"
style="@style/operatorKeypad"
android:text="+"
android:onClick="operatorClicked"
tools:ignore="MissingConstraints" />
<Button
android:id="@+id/buttonMinus"
style="@style/operatorKeypad"
android:text="-"
android:onClick="operatorClicked"
tools:ignore="MissingConstraints" />
</androidx.constraintlayout.widget.ConstraintLayout>
위 코드가 양은 많아보여도 중요하게도, 깊이(depth)는 획기적으로 적다.
이는 성능에 있어서 큰 영향을 미친다.
뷰의 깊이를 줄이는 것은 뷰 계층 구조를 단순화하고 레이아웃을 계산하는 데 필요한 시간과 자원을 줄일 수 있다.
Android 공식문서에 따르면 16ms당 1 프레임을 렌더링 해주어야 앱이 버벅거린다는 느낌을 받지 않는다고 한다.
뷰의 깊이가 깊어질수록 UI 렌더링은 오래 걸린다.
1. 레이아웃 계산 시간 증가
깊은 뷰 계층 구조를 가진 레이아웃을 렌더링 하면, 뷰 계층 구조를 계산하는 데 많은 시간이 걸린다. 레이아웃 계산은 뷰 계층 구조의 크기와 복잡성에 따라 비례하여 늘어난다.
2. 뷰 계층 구조 복잡성 증가
뷰의 깊이가 깊어질수록 뷰 계층 구조가 더 복잡해지며, 뷰 계층 구조 내에서 뷰들 간의 상호작용이 복잡해진다. 이로 인해 UI 이벤트 처리 및 애니메이션 처리 시간이 오래 걸린다.
3. 뷰 계층 구조 변경 시간 증가
뷰 계층에 동적으로 뷰를 추가, 제거 또는 변경하는 데에 오랜 시간이 걸린다.
4. 메모리 사용 증가
깊은 뷰 계층 구조를 가진 레이아웃일수록 메모리를 많이 사용한다.
안드로이드에서는 뷰 계층 구조에 대한 정보를 저장하기 위해 메모리를 사용하는데, 뷰 계층 구조가 깊어질수록 메모리 사용량도 늘어난다. 특히, 안드로이드에서 크게 고려해야 하는 OOM(Out Of Memory)가 발생하지 않도록 최적화하는 데에 도움이 된다.
ConstraintLayout은 뷰의 깊이를 줄이면서도 레이아웃을 유연하게 구성할 수 있는 기능을 제공한다.
ConstraintLayout은 제약 조건(constraint)을 사용하여 뷰를 배치하므로, 뷰 계층 구조가 깊어지지 않고도 복잡한 UI를 만들 수 있다.
가독성 증대
성능과 마찬가지이다. depth가 적으니, 개발자가 코드를 읽을 때, 획기적으로 가독성이 올라간다.
참고
https://itstory1592.tistory.com/114
[Android] ConstraintLayout을 사용해야 하는 이유
최근 github의 안드로이드 프로젝트의 xml을 확인해 보면, 거의 대부분의 프로젝트가 레이아웃을 ConstraintLayout을 채택하고 있습니다. 뿐만 아니라, 안드로이드 스튜디오에서 새로운 프로젝트를 생
itstory1592.tistory.com