[Web] WebScoket이란 무엇인가
WebSocket이란
WebSocket은 웹 브라우저와 서버 간에 양방향 실시간 통신을 가능하게 하는 프로토콜이다. 일반적인 Http 요청과 달리, WebSocket은 연결이 지속적으로 유지되어 서버와 클라이언트 간에 즉시 메시지를 전달할 수 있다. 이는 실시간 채팅, 게임, 주식 시세 애플리케이션 등에 사용되는 기술이다.
WebScoket의 원리
HTTP 통신의 특징인 (연결 -> 연결 해제) 때문에 효율이 많이 떨어지게 되고, 웹 브라우저 말고 외부 플러그인이 항상 필요하게 되는 상황을 극복하고자 2014년 HTML5에 웹 소켓을 포함하게 되었다. 웹소켓은 클라이언트가 접속 요청을 하고 웹 서버가 응답한 후 연결을 끊는 것이 아닌 Connection을 그대로 유지하고 클라이언트의 요청 없이도 데이터를 전송할 수 있는 프로토콜이다. 프로토콜의 요청은 [ws://~]로 시작한다.

위 사진과 같이 WebSocket에 대해서 자세한 동작과정에 대해서 설명하자면
- 핸드셰이크 (Handshaking):
- WebSocket 연결은 HTTP 요청을 통해 시작된다. 클라이언트(일반적으로 웹 브라우저)는 서버에 WebSocket 연결을 요청하는 HTTP 요청을 보낸다.
- 이 요청은 Upgrade 헤더를 포함하여 WebSocket 프로토콜로 업그레이드하려는 의도를 나타낸다.
- 서버가 이 요청을 승인하면 HTTP 상태 코드 101 Switching Protocols를 응답으로 보내고, 이는 클라이언트와 서버 간에 WebSocket 연결이 성공적으로 설정되었음을 의미한다.
- 데이터 프레임 (Data Frames):
- WebSocket에서 데이터는 프레임 단위로 전송된다. 프레임은 메시지의 작은 조각으로, 여러 프레임이 모여 하나의 메시지를 구성한다.
- 프레임은 텍스트, 바이너리 데이터 등을 포함할 수 있으며, 각 프레임은 헤더를 통해 그 종류와 길이를 나타낸다.
- 양방향 통신 (Full-duplex Communication):
- WebSocket 연결이 설정되면 클라이언트와 서버는 서로에게 독립적으로 메시지를 보낼 수 있습니다. 이는 양방향(full-duplex) 통신을 가능하게 한다.
- HTTP와 달리 클라이언트가 요청을 보낸 후 서버의 응답을 기다릴 필요 없이, 서버가 클라이언트에게 데이터를 능동적으로 보낼 수 있다.
- 지속적인 연결 (Persistent Connection):
- WebSocket 연결은 명시적으로 종료될 때까지 유지된다. 클라이언트나 서버는 언제든지 연결을 종료할 수 있다.
- 이는 실시간 애플리케이션(예: 채팅 애플리케이션, 실시간 데이터 피드 등)에 매우 유용하다.
- 프로토콜 오버헤드 감소:
- WebSocket은 HTTP의 헤더 오버헤드를 줄여주는데, 한 번의 핸드셰이크 후에는 최소한의 헤더만으로 데이터 프레임을 주고받기 때문에 효율적인 통신이 가능하다.
그렇다면 이전까지는 HTTP는 어떤식으로 실시간을 보장했을까?
WebSocket이 존재하기 전에는 Polling이나 Long Polling, Streaming등의 방식으로 해결했었다.
Polling

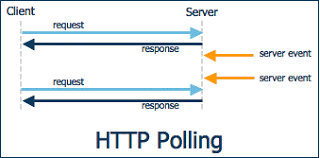
클라이언트가 평범한 http request를 서버로 계속 날려서 이벤트 내용을 전달받는 방식이다. 가장 쉬운방법이지만 클라이언트가 계속적으로 request를 날리기때문에 클라이언가 많아지면 서버의 부담이 급증하게 된다. http request connection을 맺고 끊는것 자체가 부담이 많은 방식이다. 그럼에도 불구하고 클라이언트에서 실시간정도의 빠른 응답을 기대하기도 어렵다.
Long Polling

클라이언트에서 서버로 일단 http request를 날린다. 이상태로 계속 기다리다가 서버에서 해당 클라이언트로 전달할 이벤트가 있다면 그순간 response 메시지를 전달하면서 연결이 종료된다. 클라이언트에서는 곧바로 다시 http request를 날려서 서버의 다음 이벤트를 기다리게 되는 방식이다. 일반 polling 방식보다는 서버의 부담이 줄겠지만 클라이언트로 보내는 이벤트들의 시간간격이 좁다면 polling 과 별 차이가 없게 되며, 다수의 클라이언트에게 동시에 이벤트가 발생될 경우에는 곧바로 다수의 클라이언트가 서버로 접속을 시도하면서 서버의 부담이 급증하게 된다.
Streaming

long polling과 마찬가지로 클라이언트에서 서버로 일단 http request를 날린다. 서버에서 클라이언트로 이벤트를 전달할때 해당 요청을 끊지 않고 필요한 메시지만 보내기를(flush) 반복하는 방식이다. long polling에 비해 서버에서 메시지를 보내고도 다시 http request 연결을 하지 않아도 되어 부담이 경감될것으로 보인다.
Socket.io(http://socket.io)
참고
https://yuricoding.tistory.com/134
웹소켓 개념과 원리
개념정리 웹소켓 개념과 원리 웹소켓(WebSocket)의 개념 웹소켓이란? 웹소켓(WebSocket) 기존의 단방향 HTTP 프로토콜과 호환되어 양방향 통신을 제공하기 위해 개발된 프로토콜 일반 Socket통신과 달리
yuricoding.tistory.com
WebSocket이란? 개념과 동작 과정 (+socket.io, Polling, Streaming...)
📢 들어가며 직장에서 자동 업데이트 기능을 구현할 일이 생겼다. 누군가 웹의 데이터를 수정했을 때 다른 PC를 사용 중인 사람의 화면에도 해당 데이터가 자동으로 실시간 업데이트 되게하는
doozi0316.tistory.com
https://rubberduck-debug.tistory.com/123
polling, long polling, webSocket, socket.io
* webSocket과 socket io의 차이점브라우저 지원이 socket io가 훨씬 많음.(특히 webBrowser는 webSocket 지원 안함) 기존의 양방향 통신 방법webSocket은 웹페이지와 서버간에 실시간 상호작용을 위해 만들어진
rubberduck-debug.tistory.com