목차
728x90
이번에는 화면 구현 XML에 대해서 리뷰해보자.
사실 크게 어려운 부분은 없다.
XML을 통해서 화면을 구현할 때마다 느끼는 것이지만 사실 디자인적인 재능도 있어야하나 싶다..
전체코드
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/posting_root"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/postingToolBar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<ImageButton
android:id="@+id/post_back_button"
android:layout_width="54dp"
android:layout_height="60dp"
android:background="@android:color/transparent"
android:minWidth="48dp"
android:minHeight="48dp"
android:src="@drawable/ic_baseline_arrow_back_24"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:tint="?attr/colorOnBackground"
tools:ignore="SpeakableTextPresentCheck" />
<TextView
android:id="@+id/toolbar_title"
style="?attr/textAppearanceHeadlineSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/write_post"
android:textColor="?attr/colorOnBackground"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toEndOf="@+id/post_back_button"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
<ScrollView
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toBottomOf="@+id/postingToolBar">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:id="@+id/add_image"
android:layout_width="match_parent"
android:layout_height="0dp"
android:scaleType="centerCrop"
app:layout_constraintDimensionRatio="H,1:1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/image_expression"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:gravity="top"
android:hint="@string/postWriteContent"
android:maxLength="500"
android:minHeight="48dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/add_image" />
<Button
android:id="@+id/post_button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:text="@string/posting"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/image_expression" />
</androidx.constraintlayout.widget.ConstraintLayout>
</ScrollView>
</androidx.constraintlayout.widget.ConstraintLayout>
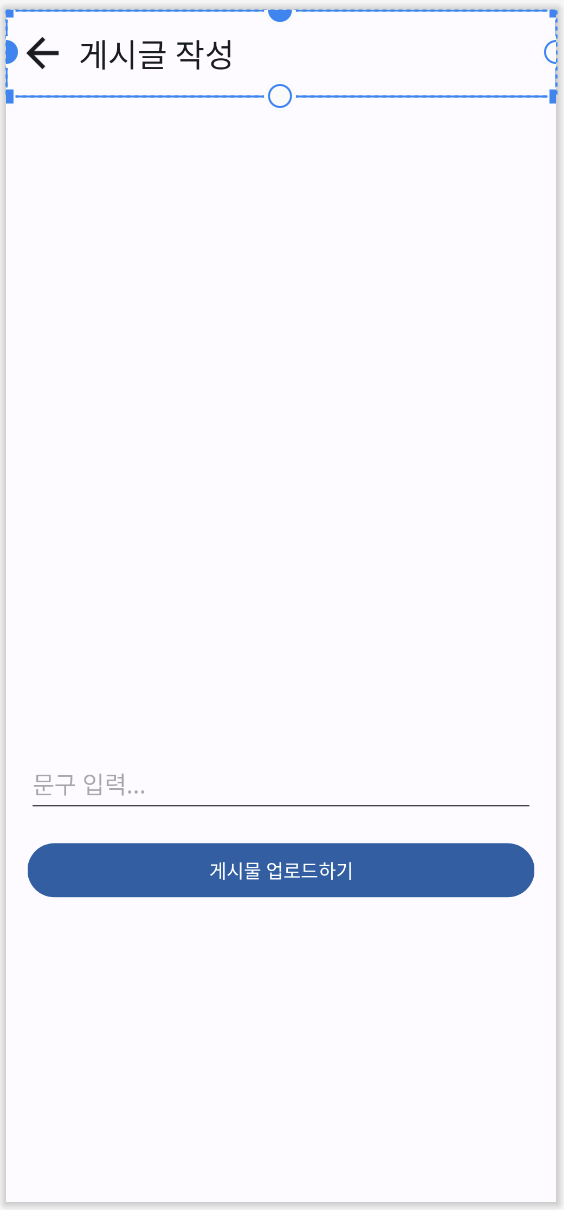
실제 구현 화면

728x90
'Android > Study' 카테고리의 다른 글
| [Android] ListAdapter에서 DiffCallBack 정리 (0) | 2024.02.29 |
|---|---|
| [Android] 포스팅 업로드 구현 (4) - Repository (0) | 2024.02.28 |
| [Android] 포스팅 업로드 구현 (2) - ViewModel (0) | 2024.02.26 |
| [Android] 포스팅 업로드 구현 (1) - Activity (0) | 2024.02.26 |
| [Android] 로그인 기능 구현 (4) - Repository (0) | 2024.02.09 |
728x90
이번에는 화면 구현 XML에 대해서 리뷰해보자.
사실 크게 어려운 부분은 없다.
XML을 통해서 화면을 구현할 때마다 느끼는 것이지만 사실 디자인적인 재능도 있어야하나 싶다..
전체코드
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/posting_root"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/postingToolBar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<ImageButton
android:id="@+id/post_back_button"
android:layout_width="54dp"
android:layout_height="60dp"
android:background="@android:color/transparent"
android:minWidth="48dp"
android:minHeight="48dp"
android:src="@drawable/ic_baseline_arrow_back_24"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:tint="?attr/colorOnBackground"
tools:ignore="SpeakableTextPresentCheck" />
<TextView
android:id="@+id/toolbar_title"
style="?attr/textAppearanceHeadlineSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/write_post"
android:textColor="?attr/colorOnBackground"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toEndOf="@+id/post_back_button"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
<ScrollView
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toBottomOf="@+id/postingToolBar">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:id="@+id/add_image"
android:layout_width="match_parent"
android:layout_height="0dp"
android:scaleType="centerCrop"
app:layout_constraintDimensionRatio="H,1:1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/image_expression"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:gravity="top"
android:hint="@string/postWriteContent"
android:maxLength="500"
android:minHeight="48dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/add_image" />
<Button
android:id="@+id/post_button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:text="@string/posting"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/image_expression" />
</androidx.constraintlayout.widget.ConstraintLayout>
</ScrollView>
</androidx.constraintlayout.widget.ConstraintLayout>
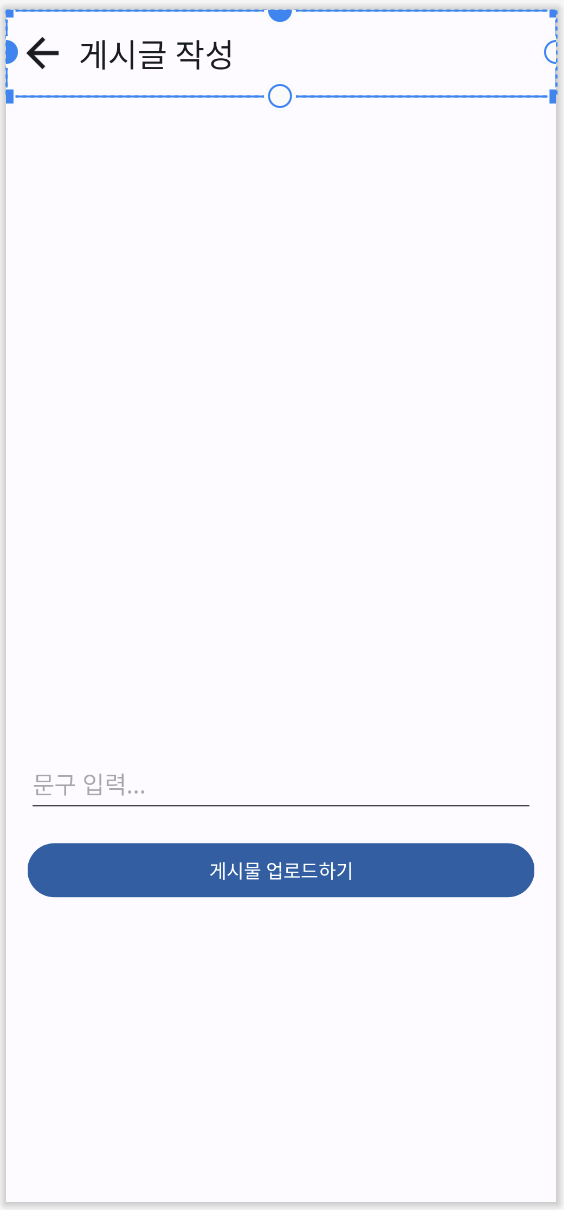
실제 구현 화면

728x90
'Android > Study' 카테고리의 다른 글
| [Android] ListAdapter에서 DiffCallBack 정리 (0) | 2024.02.29 |
|---|---|
| [Android] 포스팅 업로드 구현 (4) - Repository (0) | 2024.02.28 |
| [Android] 포스팅 업로드 구현 (2) - ViewModel (0) | 2024.02.26 |
| [Android] 포스팅 업로드 구현 (1) - Activity (0) | 2024.02.26 |
| [Android] 로그인 기능 구현 (4) - Repository (0) | 2024.02.09 |
