728x90
본 포스팅은 학교 수업을 듣고 정리한 내용입니다.
HTML5 개요
HTML5 페이지의 기본 구조
<!DOCTYPE html>
<!-- 이 부분은 주석문입니다. 웹 브라우저는 주석을 화면에 출력하지 않습니다.-->
<html>
<head>
문서제목, 자바스크립트 코드, CSS 스타일 정의, 메타 데이터 정의
</head>
<body>
문서의 본문 텍스트, 이미지 테이블, 자바스크립트 코드, 동영상 등
</body>
</html>
HTML5 페이지의 필수 태그
- <!DOCTYPE html> - HTML5 문서임을 알리는 태그
- <html>, <head>, <title>, <body>태그
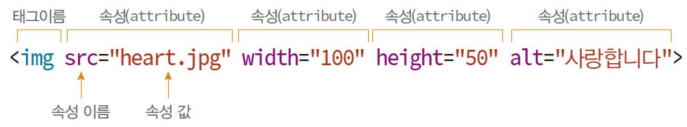
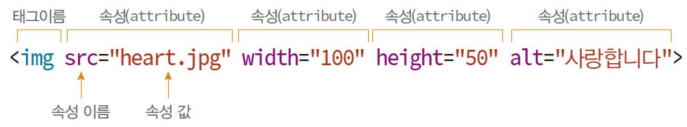
HTML 태그 구성

- 시작 태그와 종료 태그가 모두 있는 경우
- <html> .... </html>, <title>문서의 제목입니다.</title>
- 시작 태그만 있는 경우
- <br>
- 태그와 속성은 대소문자 구분 없음
- <HTML> ... </html>
- <img Src="heart.jpg" width ="100" height="50" alt="심장이미지">
- 속성 값에 불필요한 공백 문자, HTML5 표준에 어긋남
- <img Src="heart.jpg" width=" 100" height="50" alt="심장이미지">
HTML 기본 문서 만들기
웹 페이지 타이틀 달기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>첫 타이틀</title>
</head>
<body>
페이지에 타이틀을 다는 예제입니다.
타이틀은 브라우저의 타이틀바에 보여집니다.
</body>
</html>
<h1>, ...., <h6> 태그로 문단 제목 달기
<!DOCTYPE html>
<html>
<head>
<meta charset="uft-8">
<title>문단 제목 달기</title>
</head>
<body>
<h1>1장 홈페이지 만들기</h1>
<h2>1절 HTML 언어</h2>
<h3>1. 웹</h3>
<h4>1.1 인터넷</h4>
<h5>1.1.1 네트워크</h5>
<h6>1.1.1.1. 통신</h6>
</body>
</html>
title 속성으로 툴팁 달기
<!DOCTYPE html>
<html>
<head>
<meta charset="uft-8">
<title>툴팁 달기</title>
</head>
<body>
<h1 title="h1 태그로 작성하였습니다.">1장 홈페이지 만들기</h1>
<h2 title="h2 태그로 작성하였습니다.">1절 HTML 언어</h2>
</body>
</html>
<p>로 단락 나누기
<!DOCTYPE html>
<html>
<head>
<meta charset="uft-8">
<title>단란 나누기</title>
</head>
<body>
<h3> 2개의 단락 나누기</h3>
<p>
HTML 문서도 본문을 여러 단락으로
나눌 수 있다. CSS 스타일을 사용하면
단락 단위로 내어 쓰기와 들여쓰기가 가능하다.
</p>
<p>
여러 개의 빈 칸은 하나로 취급되며,
엔터 키 역시 하나의 빈 칸으로 처리된다.
</p>
</body>
</html>
<hr> 태그로 수평선 긋기
<!DOCTYPE html>
<html>
<head>
<meta charset="uft-8">
<title>수평선 긋기</title>
</head>
<body>
<h3>수평선 긋기</h3>
<hr>
<p>hr 태그는 horizontal에서 딴 글자입니다.</p>
<hr>
<p>종료 태그 </hr>를 사용하지 않습니다.</p>
</body>
</html>
<br> 태그로 새로운 줄로 넘어가기
<!DOCTYPE html>
<html>
<head>
<meta charset="uft-8">
<title>새로운 줄 넘어가기</title>
</head>
<body>
<h3>새로운 줄 넘어가기</h3>
<hr>
<br> 태그로 다음 줄로 넘어갑니다.<br>
2개의 <br> 태그로 다음 줄로 넘어갑니다.<br><br>
잘 보이나요?
</body>
</html>
문자, 기호, 심볼 입력
HTML5의 문자 : 유니코드 문자셋, UTF-8 코드 체계
예약어, 키보드로 입력이 어려운 기호들, 심볼

특수문자, 기호, 심볼 삽입
<!DOCTYPE html>
<html>
<head>
<meta charset="uft-8">
<title>문자, 기호, 심볼 표현</title>
</head>
<body>
<h3>문자, 기호, 심볼 표현</h3>
<hr>
10 ÷ 2 = 5 <br>
√ 2 = 1.414 <br>
2 < 3 <br>
오늘 "Elvis" 노래를 들었다.
</body>
</html>
<pre> 태그로 개발자의 포맷 그대로 출력
<!DOCTYPE html>
<html>
<head>
<meta charset="uft-8">
<title>개발자 포맷 그대로 출력</title>
</head>
<body>
<h3>개발자 포맷 그대로 출력</h3>
<hr>
<p>
<p> 태그를 사용하면
여러개의 빈 칸은 하나로,
여러 줄은 한 줄에 붙여 출력됩니다.</p>
<hr>
<pre>
그러나 <pre> 태그를 사용하면
사용자가 입력한
그대로 출력됩니다.
</pre>
</body>
</html>
텍스트 꾸미기
<!DOCTYPE html>
<html>
<head>
<meta charset="uft-8">
<title>텍스트 꾸미기</title>
</head>
<body>
<h3>텍스트 꾸미기</h3>
<hr>
<p>
<b>진하게</b><br>
<strong>중요한</strong><br>
<em>강조</em><br>
<i>이탤릭으로 강조</i>
<b><i>진하게 이탤릭으로 강조</i></b><br>
보통 문자 <small>한 단계 작은 문자</small><br>
<del>삭제</del><br>
<ins>추가</ins><br>
보통문자의 <sup>윗 첨자</sup><br>
보통문자의 <sub>아래 첨자</sub><br>
<mark>하이라이팅</mark><br>
</p>
</body>
</html>
블록 태그와 인라인 태그
태그 : 블록 태그와 인라인 태그로 구분
- 블록 태그 사례 : <p>, <h1>, <div>, <ul>
- 인라인 태그 사례 : <strong>, <a>, <img>, <span>
블록 태그
- 항상 새 라인에서 시작하여 출력
- 양 옆에 다른 콘텐트를 배치하지 않고 한 라인 독점 사용
- 가장 많이 사용되는 블록 태그 : <div>
인라인 태그
- 블록 속에 삽입되어 블록의 일부로 출력
- 가장 많이 사용된 인라인 태그 : <span>
<div> 블록과 <span> 인라인
<!DOCTYPE html>
<html>
<head>
<meta charset="uft-8">
<title><div>블록과 <span>인라인 </title>
</head>
<body>
<h3>사랑</h3>
<div style="background-color: skyblue; padding: 20px;">
내가 사람의 방언과 천사의 말을 할지라도
<span style="color: red;">사랑</span>이 없으면
소리나는 구리와 울리는 꽹과리가 되고,
<span style="color: red;">사랑</span>이 없으면 아무것도 아니라.
</div>
<p>
~ 우리 서로 사랑하며 살아요 ~
</p>
</body>
</html>
메타 데이터 삽입
메타데이터 : 데이터를 설명하는 데이터
- 사진 데이터의 메타 데이터 : 사진 찍은 장소, 시간
- 오디오 데이터의 메타 데이터 : 재생시간, 채널 수
- 이미지 데이터의 메타 데이터 : 이미지의 폭, 높이, 컬러 해상도
HTML 페이지에 대한 메타 데이터를 담기 위한 태그들
- <base>, <link>, <script>, <title>, <meta>
메타 태그들은 <head> 태그 안에 작성
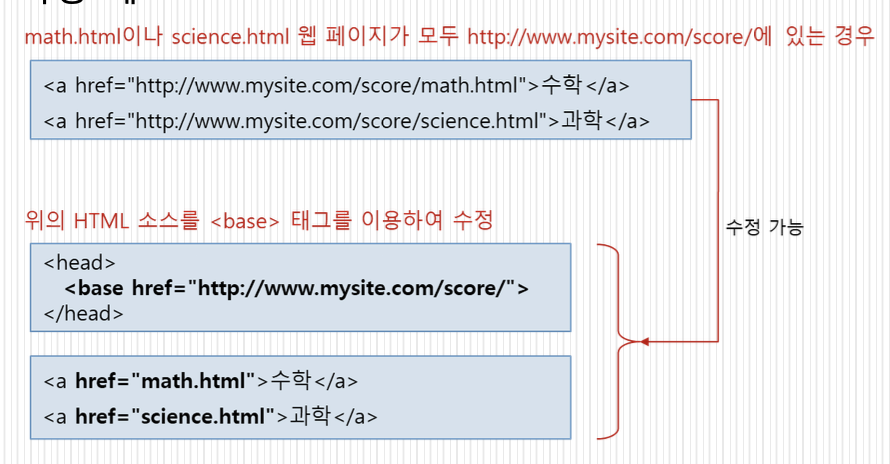
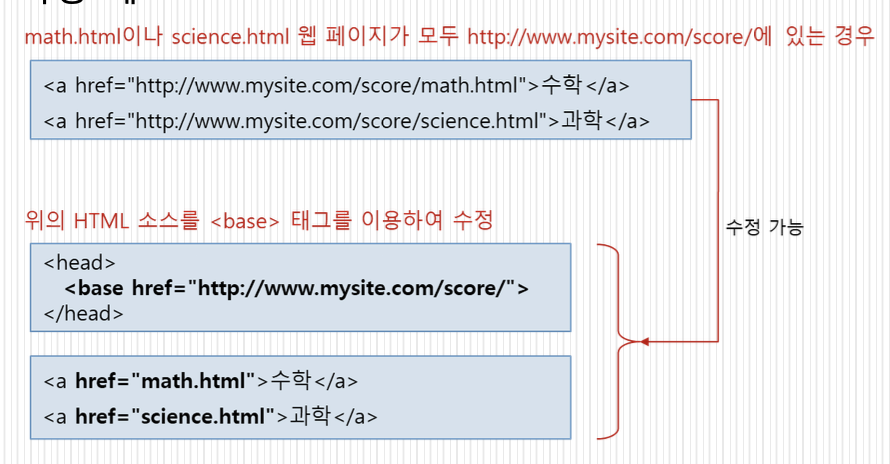
<base> 태그
웹 페이지들의 기본URL과 페이지가 출력될 윈도우 지정 사용

<link> 태그와 <meta> 태그
- <link> 태그는 외부 자원 연결에 사용
- <meta> 태그는 다양한 메타 데이터 표현
고급 문서 만들기
이미지 삽입
<img< 태그의 src 속성에 이미지 파일의 주소 지정
- src에 지정할 수 있는 이미지 종류 : BMP, GIF, JPG(JPEG), animated-GIF
- src = 이미지 파일의 URL, 필수 속성
- alt = 이미지가 없거나 속상되는 등 이미지를 출력할 수 없는 경우 출력되는 문자열 필수 속성
- width = 이미지가 출력되는 너비로, 생략되면 원본 이미지의 폭 픽셀 수
- height = 이미지가 출력되는 높이로, 생략되면 원본 이미지의 너비 픽셀 수
<img> 태그로 이미지 삽입
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>이미지 삽입</title>
</head>
<body>
<h3>이미지 삽입</h3>
<hr>
<p>엘비스 프레슬리의 사진입니다.</p>
<img src="media/Elvis1.jpg" width="150" height="200" alt="Elvis">
</body>
</html>
리스트 만들기
3가지 종류의 리스트
- 순서 있는 리스트(ordered list) - <ol></ol>
- 순서 없는 리스트(unordered list) - <ul></ul>
- 정의 리스트(definition list) - <dl></dl>
리스트 아이템
- <li>..<.li>
- </li> 생략 가능
<ol>로 라면 끓이는 순서 나열
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>라면을 끓이는 순서</title>
</head>
<body>
<h3>라면을 끓이는 순서</h3>
<hr>
<ol type="A">
<li>물을 끓인다.</li>
<li>라면과 스프를 넣는다.</li>
<li>파를 썰어 넣는다.</li>
<li>5분 후 먹는다.</li>
</ol>
</body>
</html>
<ul>로 좋아하는 음식 나열
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>내가 좋아하는 음식</title>
</head>
<body>
<h3>내가 좋아하는 음식</h3>
<hr>
<ul>
<li>감자탕</li>
<li>스파게티</li>
<li>올레국수</li>
</ul>
</body>
</html>
중첩 리스트 만들기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>중첩 리스트 만들기</title>
</head>
<body>
<h3>내가 사는 이유</h3>
<hr>
<ul>
<li>내가 좋아하는 음식 많아요.</li>
<ul>
<li>감자탕</li>
<li>스파게티</li>
<li>올레국수</li>
</ul>
<li>라면 먹기 좋아해요</li>
<ol type="A">
<li>물을 끓인다.</li>
<li>라면과 스프를 끓인다.</li>
<li>파를 썰어 넣는다.</li>
<li>한 입에 다 먹는다.</li>
</ol>
<li>여름에는 바다로</li>
<li>가을에는 산으로</li>
</ul>
</body>
</html>
정의 리스트 만들기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>정의 리스트</title>
</head>
<body>
<h3>웹 브라우저 종류</h3>
<hr>
<dl>
<dt><strong>Internet Explorer</strong></dt>
<dd>마이크로소프트에서 만든 브라우저로 현재 국내 시장에서 가장 많이 사용</dd>
<dt><strong>FireFox</strong></dt>
<dd>Mozilla 재단에서 오픈소스로 만든 것으로 W3C의 웹 표준을 선도</dd>
<dt><strong>Chrome</strong></dt>
<dd>구글에서 만든 것으로 좋은 디버거를 갖추고 있어 디버깅에 많이 사용</dd>
</dl>
</body>
</html>
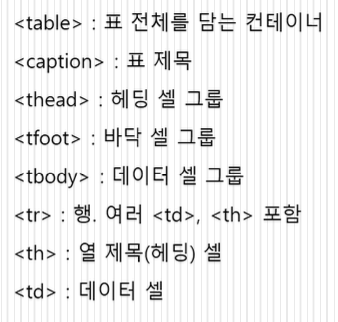
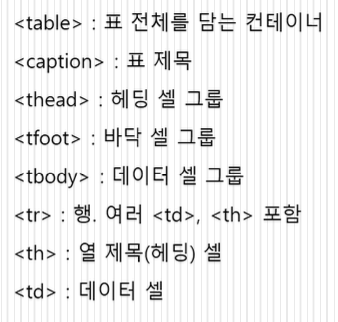
표 만들기 <table>

행과 열 만들기
표는 여러 행으로 구성
- 행, <tr>...</tr>
한 행은 여러 셀로 구성
- 제목(헤딩) 셀, <th>
- 데이터 셀, <td>
<thead>, <tbody>, <tfoot>은 여러 <tr> 포함 가능
기본 표 만들기
<!DOCTYPE html>
<html>
<head>
<meta charset="uft-8">
<title>기본 테이블 만들기</title>
</head>
<body>
<h3>기본 구조를 가진 표</h3>
<table border="1">
<caption>1학기 성적</caption>
<thead>
<tr>
<th>이름</th>
<th>HTML</th>
<th>CSS</th>
</tr>
</thead>
<tfoot>
<tr><td>홍길동</td><td>80</td><td>70</td></tr>
<tr><td>이철수</td><td>80</td><td>70</td></tr>
<tr><td>김짱구</td><td>80</td><td>70</td></tr>
</tfoot>
</table>
</body>
</html>
이미지를 가지는 표 만들기
<!DOCTYPE html>
<html>
<head>
<meta charset="uft-8">
<title>표에 이미지 삽입</title>
</head>
<body>
<h3>표에 이미지 삽입</h3>
<table>
<caption>좋아하는 과일</caption>
<tbody>
<tr>
<td><img src="apple.jpeg"></td>
<td><img src="banana.jpeg"></td>
<td><img src="mango.jpeg"></td>
</tr>
</tbody>
</table>
</body>
</html>728x90
'Programming Language > HTML & CSS & JavaScript' 카테고리의 다른 글
| [HTML & CSS & JavaScript] 계산기(+, -, *) 프로그램 실습 (0) | 2023.12.28 |
|---|---|
| [HTML & CSS & JavaScript] 자바스크립트 코어객체와 배열 (10주차) (0) | 2023.12.28 |
| [HTML & CSS & JavaScript] 자바스크립트 (식과 연산자, 조건문, 반복문, 함수) (9주차) (0) | 2023.12.28 |
| [HTML & CSS & JavaScript] HTML5 기본 문서 만들기 #2 (3주차) (0) | 2023.11.23 |
| [HTML & CSS & JavaScript] 웹 개발의 시작 (1주차) (0) | 2023.11.21 |
728x90
본 포스팅은 학교 수업을 듣고 정리한 내용입니다.
HTML5 개요
HTML5 페이지의 기본 구조
<!DOCTYPE html>
<!-- 이 부분은 주석문입니다. 웹 브라우저는 주석을 화면에 출력하지 않습니다.-->
<html>
<head>
문서제목, 자바스크립트 코드, CSS 스타일 정의, 메타 데이터 정의
</head>
<body>
문서의 본문 텍스트, 이미지 테이블, 자바스크립트 코드, 동영상 등
</body>
</html>
HTML5 페이지의 필수 태그
- <!DOCTYPE html> - HTML5 문서임을 알리는 태그
- <html>, <head>, <title>, <body>태그
HTML 태그 구성

- 시작 태그와 종료 태그가 모두 있는 경우
- <html> .... </html>, <title>문서의 제목입니다.</title>
- 시작 태그만 있는 경우
- <br>
- 태그와 속성은 대소문자 구분 없음
- <HTML> ... </html>
- <img Src="heart.jpg" width ="100" height="50" alt="심장이미지">
- 속성 값에 불필요한 공백 문자, HTML5 표준에 어긋남
- <img Src="heart.jpg" width=" 100" height="50" alt="심장이미지">
HTML 기본 문서 만들기
웹 페이지 타이틀 달기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>첫 타이틀</title>
</head>
<body>
페이지에 타이틀을 다는 예제입니다.
타이틀은 브라우저의 타이틀바에 보여집니다.
</body>
</html>
<h1>, ...., <h6> 태그로 문단 제목 달기
<!DOCTYPE html>
<html>
<head>
<meta charset="uft-8">
<title>문단 제목 달기</title>
</head>
<body>
<h1>1장 홈페이지 만들기</h1>
<h2>1절 HTML 언어</h2>
<h3>1. 웹</h3>
<h4>1.1 인터넷</h4>
<h5>1.1.1 네트워크</h5>
<h6>1.1.1.1. 통신</h6>
</body>
</html>
title 속성으로 툴팁 달기
<!DOCTYPE html>
<html>
<head>
<meta charset="uft-8">
<title>툴팁 달기</title>
</head>
<body>
<h1 title="h1 태그로 작성하였습니다.">1장 홈페이지 만들기</h1>
<h2 title="h2 태그로 작성하였습니다.">1절 HTML 언어</h2>
</body>
</html>
<p>로 단락 나누기
<!DOCTYPE html>
<html>
<head>
<meta charset="uft-8">
<title>단란 나누기</title>
</head>
<body>
<h3> 2개의 단락 나누기</h3>
<p>
HTML 문서도 본문을 여러 단락으로
나눌 수 있다. CSS 스타일을 사용하면
단락 단위로 내어 쓰기와 들여쓰기가 가능하다.
</p>
<p>
여러 개의 빈 칸은 하나로 취급되며,
엔터 키 역시 하나의 빈 칸으로 처리된다.
</p>
</body>
</html>
<hr> 태그로 수평선 긋기
<!DOCTYPE html>
<html>
<head>
<meta charset="uft-8">
<title>수평선 긋기</title>
</head>
<body>
<h3>수평선 긋기</h3>
<hr>
<p>hr 태그는 horizontal에서 딴 글자입니다.</p>
<hr>
<p>종료 태그 </hr>를 사용하지 않습니다.</p>
</body>
</html>
<br> 태그로 새로운 줄로 넘어가기
<!DOCTYPE html>
<html>
<head>
<meta charset="uft-8">
<title>새로운 줄 넘어가기</title>
</head>
<body>
<h3>새로운 줄 넘어가기</h3>
<hr>
<br> 태그로 다음 줄로 넘어갑니다.<br>
2개의 <br> 태그로 다음 줄로 넘어갑니다.<br><br>
잘 보이나요?
</body>
</html>
문자, 기호, 심볼 입력
HTML5의 문자 : 유니코드 문자셋, UTF-8 코드 체계
예약어, 키보드로 입력이 어려운 기호들, 심볼

특수문자, 기호, 심볼 삽입
<!DOCTYPE html>
<html>
<head>
<meta charset="uft-8">
<title>문자, 기호, 심볼 표현</title>
</head>
<body>
<h3>문자, 기호, 심볼 표현</h3>
<hr>
10 ÷ 2 = 5 <br>
√ 2 = 1.414 <br>
2 < 3 <br>
오늘 "Elvis" 노래를 들었다.
</body>
</html>
<pre> 태그로 개발자의 포맷 그대로 출력
<!DOCTYPE html>
<html>
<head>
<meta charset="uft-8">
<title>개발자 포맷 그대로 출력</title>
</head>
<body>
<h3>개발자 포맷 그대로 출력</h3>
<hr>
<p>
<p> 태그를 사용하면
여러개의 빈 칸은 하나로,
여러 줄은 한 줄에 붙여 출력됩니다.</p>
<hr>
<pre>
그러나 <pre> 태그를 사용하면
사용자가 입력한
그대로 출력됩니다.
</pre>
</body>
</html>
텍스트 꾸미기
<!DOCTYPE html>
<html>
<head>
<meta charset="uft-8">
<title>텍스트 꾸미기</title>
</head>
<body>
<h3>텍스트 꾸미기</h3>
<hr>
<p>
<b>진하게</b><br>
<strong>중요한</strong><br>
<em>강조</em><br>
<i>이탤릭으로 강조</i>
<b><i>진하게 이탤릭으로 강조</i></b><br>
보통 문자 <small>한 단계 작은 문자</small><br>
<del>삭제</del><br>
<ins>추가</ins><br>
보통문자의 <sup>윗 첨자</sup><br>
보통문자의 <sub>아래 첨자</sub><br>
<mark>하이라이팅</mark><br>
</p>
</body>
</html>
블록 태그와 인라인 태그
태그 : 블록 태그와 인라인 태그로 구분
- 블록 태그 사례 : <p>, <h1>, <div>, <ul>
- 인라인 태그 사례 : <strong>, <a>, <img>, <span>
블록 태그
- 항상 새 라인에서 시작하여 출력
- 양 옆에 다른 콘텐트를 배치하지 않고 한 라인 독점 사용
- 가장 많이 사용되는 블록 태그 : <div>
인라인 태그
- 블록 속에 삽입되어 블록의 일부로 출력
- 가장 많이 사용된 인라인 태그 : <span>
<div> 블록과 <span> 인라인
<!DOCTYPE html>
<html>
<head>
<meta charset="uft-8">
<title><div>블록과 <span>인라인 </title>
</head>
<body>
<h3>사랑</h3>
<div style="background-color: skyblue; padding: 20px;">
내가 사람의 방언과 천사의 말을 할지라도
<span style="color: red;">사랑</span>이 없으면
소리나는 구리와 울리는 꽹과리가 되고,
<span style="color: red;">사랑</span>이 없으면 아무것도 아니라.
</div>
<p>
~ 우리 서로 사랑하며 살아요 ~
</p>
</body>
</html>
메타 데이터 삽입
메타데이터 : 데이터를 설명하는 데이터
- 사진 데이터의 메타 데이터 : 사진 찍은 장소, 시간
- 오디오 데이터의 메타 데이터 : 재생시간, 채널 수
- 이미지 데이터의 메타 데이터 : 이미지의 폭, 높이, 컬러 해상도
HTML 페이지에 대한 메타 데이터를 담기 위한 태그들
- <base>, <link>, <script>, <title>, <meta>
메타 태그들은 <head> 태그 안에 작성
<base> 태그
웹 페이지들의 기본URL과 페이지가 출력될 윈도우 지정 사용

<link> 태그와 <meta> 태그
- <link> 태그는 외부 자원 연결에 사용
- <meta> 태그는 다양한 메타 데이터 표현
고급 문서 만들기
이미지 삽입
<img< 태그의 src 속성에 이미지 파일의 주소 지정
- src에 지정할 수 있는 이미지 종류 : BMP, GIF, JPG(JPEG), animated-GIF
- src = 이미지 파일의 URL, 필수 속성
- alt = 이미지가 없거나 속상되는 등 이미지를 출력할 수 없는 경우 출력되는 문자열 필수 속성
- width = 이미지가 출력되는 너비로, 생략되면 원본 이미지의 폭 픽셀 수
- height = 이미지가 출력되는 높이로, 생략되면 원본 이미지의 너비 픽셀 수
<img> 태그로 이미지 삽입
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>이미지 삽입</title>
</head>
<body>
<h3>이미지 삽입</h3>
<hr>
<p>엘비스 프레슬리의 사진입니다.</p>
<img src="media/Elvis1.jpg" width="150" height="200" alt="Elvis">
</body>
</html>
리스트 만들기
3가지 종류의 리스트
- 순서 있는 리스트(ordered list) - <ol></ol>
- 순서 없는 리스트(unordered list) - <ul></ul>
- 정의 리스트(definition list) - <dl></dl>
리스트 아이템
- <li>..<.li>
- </li> 생략 가능
<ol>로 라면 끓이는 순서 나열
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>라면을 끓이는 순서</title>
</head>
<body>
<h3>라면을 끓이는 순서</h3>
<hr>
<ol type="A">
<li>물을 끓인다.</li>
<li>라면과 스프를 넣는다.</li>
<li>파를 썰어 넣는다.</li>
<li>5분 후 먹는다.</li>
</ol>
</body>
</html>
<ul>로 좋아하는 음식 나열
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>내가 좋아하는 음식</title>
</head>
<body>
<h3>내가 좋아하는 음식</h3>
<hr>
<ul>
<li>감자탕</li>
<li>스파게티</li>
<li>올레국수</li>
</ul>
</body>
</html>
중첩 리스트 만들기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>중첩 리스트 만들기</title>
</head>
<body>
<h3>내가 사는 이유</h3>
<hr>
<ul>
<li>내가 좋아하는 음식 많아요.</li>
<ul>
<li>감자탕</li>
<li>스파게티</li>
<li>올레국수</li>
</ul>
<li>라면 먹기 좋아해요</li>
<ol type="A">
<li>물을 끓인다.</li>
<li>라면과 스프를 끓인다.</li>
<li>파를 썰어 넣는다.</li>
<li>한 입에 다 먹는다.</li>
</ol>
<li>여름에는 바다로</li>
<li>가을에는 산으로</li>
</ul>
</body>
</html>
정의 리스트 만들기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>정의 리스트</title>
</head>
<body>
<h3>웹 브라우저 종류</h3>
<hr>
<dl>
<dt><strong>Internet Explorer</strong></dt>
<dd>마이크로소프트에서 만든 브라우저로 현재 국내 시장에서 가장 많이 사용</dd>
<dt><strong>FireFox</strong></dt>
<dd>Mozilla 재단에서 오픈소스로 만든 것으로 W3C의 웹 표준을 선도</dd>
<dt><strong>Chrome</strong></dt>
<dd>구글에서 만든 것으로 좋은 디버거를 갖추고 있어 디버깅에 많이 사용</dd>
</dl>
</body>
</html>
표 만들기 <table>

행과 열 만들기
표는 여러 행으로 구성
- 행, <tr>...</tr>
한 행은 여러 셀로 구성
- 제목(헤딩) 셀, <th>
- 데이터 셀, <td>
<thead>, <tbody>, <tfoot>은 여러 <tr> 포함 가능
기본 표 만들기
<!DOCTYPE html>
<html>
<head>
<meta charset="uft-8">
<title>기본 테이블 만들기</title>
</head>
<body>
<h3>기본 구조를 가진 표</h3>
<table border="1">
<caption>1학기 성적</caption>
<thead>
<tr>
<th>이름</th>
<th>HTML</th>
<th>CSS</th>
</tr>
</thead>
<tfoot>
<tr><td>홍길동</td><td>80</td><td>70</td></tr>
<tr><td>이철수</td><td>80</td><td>70</td></tr>
<tr><td>김짱구</td><td>80</td><td>70</td></tr>
</tfoot>
</table>
</body>
</html>
이미지를 가지는 표 만들기
<!DOCTYPE html>
<html>
<head>
<meta charset="uft-8">
<title>표에 이미지 삽입</title>
</head>
<body>
<h3>표에 이미지 삽입</h3>
<table>
<caption>좋아하는 과일</caption>
<tbody>
<tr>
<td><img src="apple.jpeg"></td>
<td><img src="banana.jpeg"></td>
<td><img src="mango.jpeg"></td>
</tr>
</tbody>
</table>
</body>
</html>728x90
'Programming Language > HTML & CSS & JavaScript' 카테고리의 다른 글
| [HTML & CSS & JavaScript] 계산기(+, -, *) 프로그램 실습 (0) | 2023.12.28 |
|---|---|
| [HTML & CSS & JavaScript] 자바스크립트 코어객체와 배열 (10주차) (0) | 2023.12.28 |
| [HTML & CSS & JavaScript] 자바스크립트 (식과 연산자, 조건문, 반복문, 함수) (9주차) (0) | 2023.12.28 |
| [HTML & CSS & JavaScript] HTML5 기본 문서 만들기 #2 (3주차) (0) | 2023.11.23 |
| [HTML & CSS & JavaScript] 웹 개발의 시작 (1주차) (0) | 2023.11.21 |
