이미 옛날에 Android를 공부할 때 MVC 패턴을 공부한 적이 있지만 그래도 다시금 정리를 해보자
https://superohinsung.tistory.com/64
[Android] MVC 패턴이란?
안드로이드에는 다양한 아키텍처 구조가 존재한다. 오늘은 MVC 패턴에 대해서 공부해보려고 한다. MVC는 안드로이드와 관계없이 프로그래밍 시 가장 널리 사용되는 구조 중 하나이며 간단하게 Mod
superohinsung.tistory.com
MVC 패턴이란
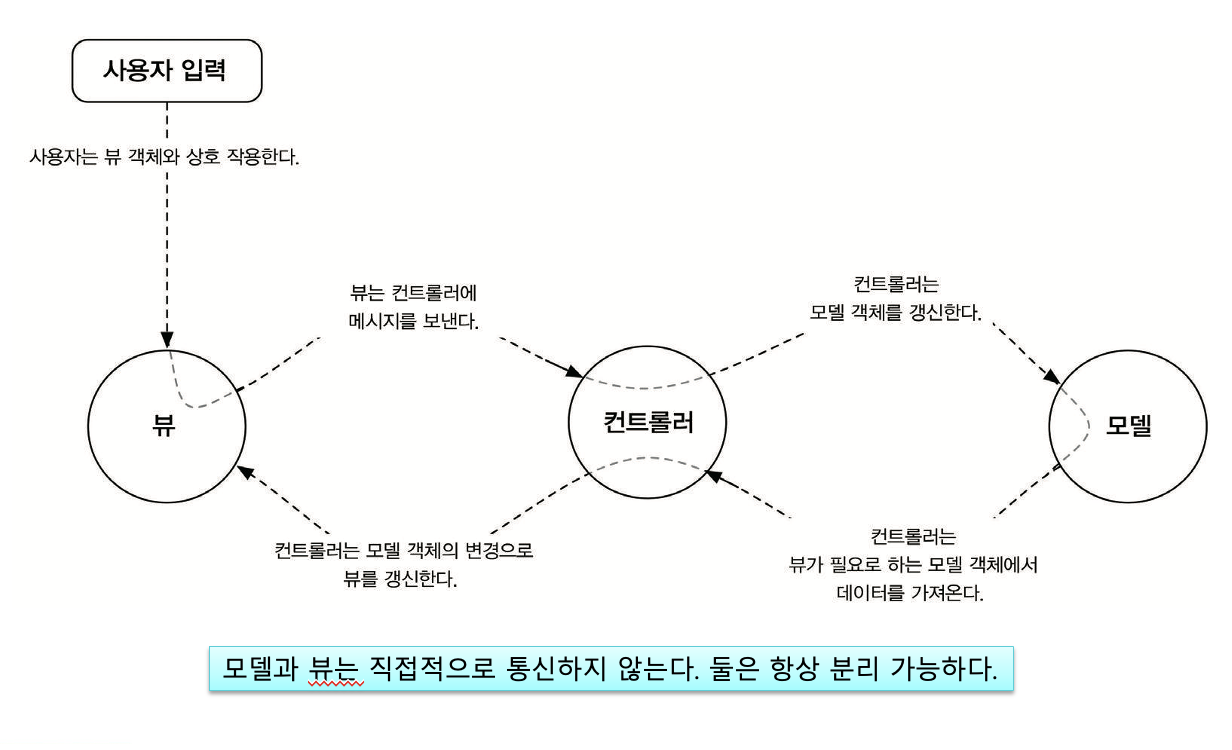
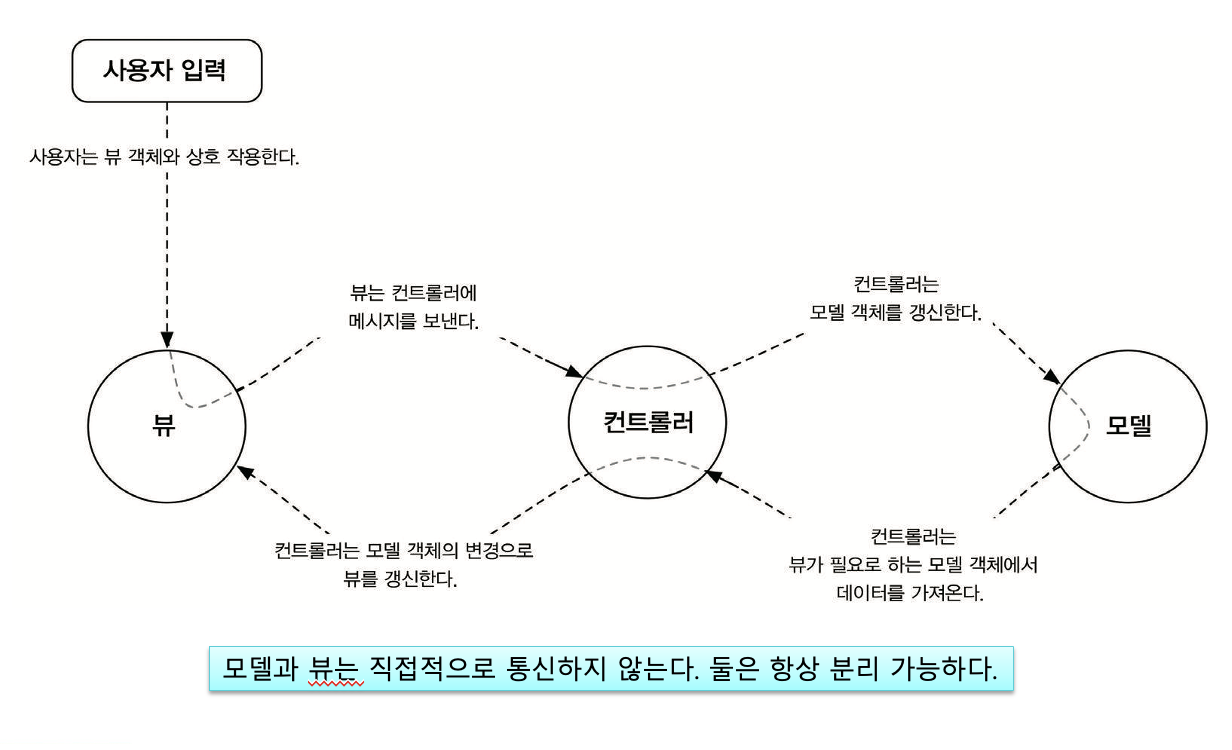
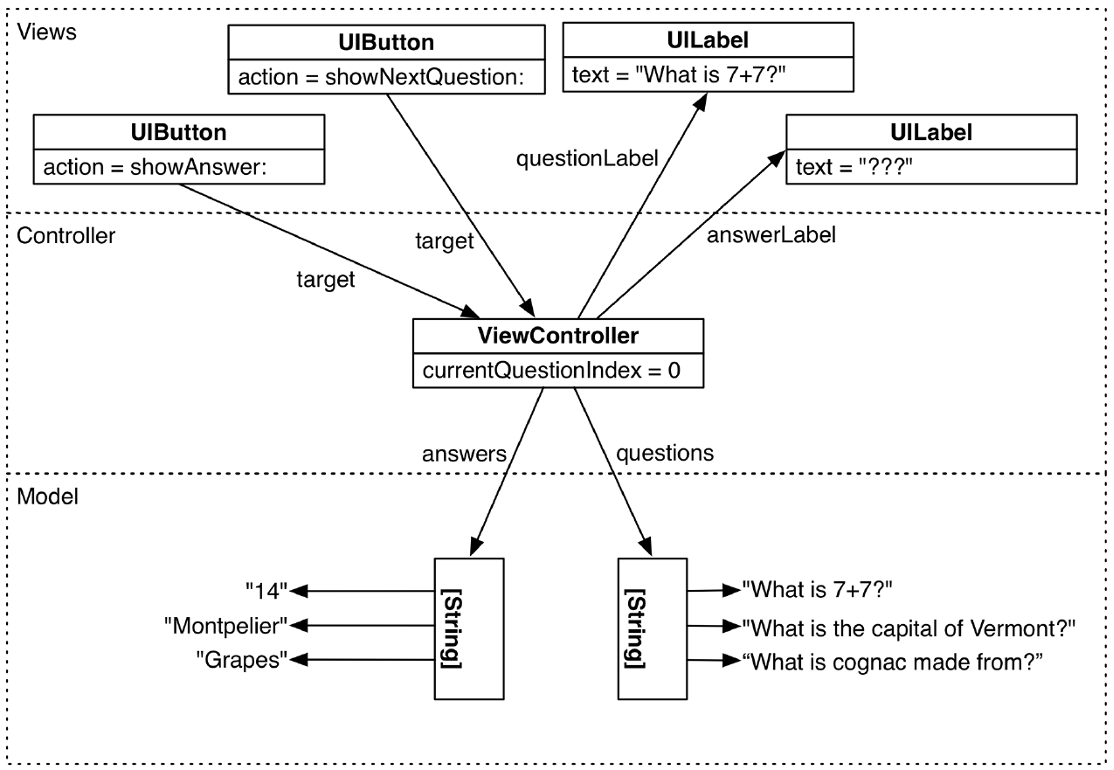
MVC(Model - View - Controller) 패턴은 소프트웨어 디자인 패턴 중 하나로, 사용자인터페이스, 데이터 및 비즈니스 로직을 구성하는 구성요소를 분리하여 소프트웨어를 개발하는 방법론입니다.
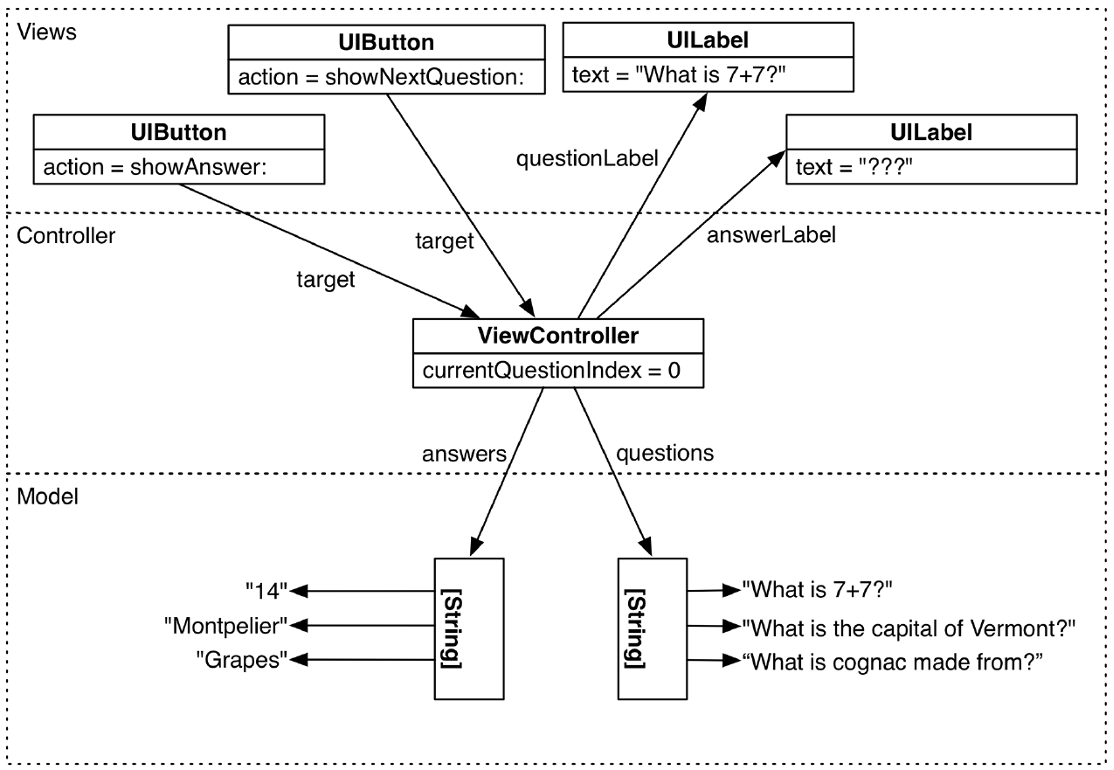
MVC패턴에서 모델(Model)은 애플리케이션에서 사용되는 데이터와 데이터 처리를 담당하며, 뷰(View)는 모델로부터 데이터를 받아 사용자에게 출력하는 역할을 합니다. 그리고 컨트롤러(Controller)는 뷰와 모델 사이의 상호작용을 관리하고, 사용자의 입력을 받아 모델을 갱신하고 뷰를 업데이트하는 역할을 담당합니다.
이렇게 구성요소를 분리함으로써, 애플리케이션의 유지보수성과 확장성을 향상시킬 수 있습니다. 또한, MVC패턴은 여러 개발자들이 협업하여 개발을 진행할 때, 각자의 역할과 책입을 명확하게 분담아혀 개발할 수 있도록 도와줍니다.



MVC 패턴의 장점
- 분리된 코드: MVC 패턴은 모델, 뷰, 컨트롤러 각각의 역할이 분명하게 정의되어 있으므로, 코드의 재사용성과 유지보수성을 향상시킵니다.
- 테스트 용이성: MVC 패턴에서 모델, 뷰, 컨트롤러는 독립적으로 테스트할 수 있습니다. 이는 단위 테스트를 용이하게 하며, 애플리케이션 전체를 테스트하는 것보다 효율적입니다.
- 높은 확장성: MVC 패턴에서 모델, 뷰, 컨트롤러는 각각 독립적으로 변경할 수 있으므로, 확장성이 높습니다. 새로운 기능을 추가하거나, 기존 기능을 변경해야 할 때, 해당 구성 요소만 변경하면 되므로 다른 구성 요소들에게 영향을 주지 않습니다.
- 코드 가독성: MVC 패턴은 코드의 가독성을 높여줍니다. 각각의 역할이 분명하게 정의되어 있으므로, 코드를 이해하기 쉽습니다.
- 쉬운 유지 보수: MVC 패턴은 모델, 뷰, 컨트롤러 각각이 분리되어 있으므로, 애플리케이션의 유지 보수가 쉽습니다. 어떤 부분이 문제가 있는지 쉽게 파악하고, 수정할 수 있습니다.
MVC 패턴의 단점
- Massive View Controller: MVC 패턴에서는 컨트롤러가 뷰와 모델 간의 상호작용을 관리하므로, 대부분의 코드가 컨트롤러에 위치하게 됩니다. 이로 인해 컨트롤러의 크기가 매우 커지고, 가독성과 유지보수성이 저하될 수 있습니다.
- 결합도(Coupling)가 높음: MVC 패턴에서는 모델과 뷰, 컨트롤러가 강하게 결합되어 있습니다. 이로 인해 한 요소의 변경이 다른 요소에 영향을 미치는 경우가 많아져서, 코드 변경이 복잡해질 수 있습니다.
- 비즈니스 로직이 컨트롤러에 위치: MVC 패턴에서는 비즈니스 로직이 주로 컨트롤러에 위치하게 됩니다. 이로 인해, 컨트롤러의 크기가 더욱 커지며, 유지보수성이 저하될 수 있습니다.
- 뷰와 모델 사이의 중간 계층이 필요: iOS에서는 뷰와 모델 사이에 특별한 로직이 필요한 경우가 많습니다. 예를 들어, 뷰에 데이터를 표시하기 전에 데이터를 가공하거나, 모델에서 데이터를 가져오기 전에 캐시에서 데이터를 가져오는 등의 작업이 필요할 때, 중간 계층이 필요합니다.
'iOS' 카테고리의 다른 글
| [iOS] 새로운 UIViewController 연결하기 (0) | 2023.04.29 |
|---|---|
| [iOS] 뷰와 뷰의 계층 (0) | 2023.04.29 |
| [iOS] Xcode의 구성 및 프로젝트 생성 (0) | 2023.04.21 |
이미 옛날에 Android를 공부할 때 MVC 패턴을 공부한 적이 있지만 그래도 다시금 정리를 해보자
https://superohinsung.tistory.com/64
[Android] MVC 패턴이란?
안드로이드에는 다양한 아키텍처 구조가 존재한다. 오늘은 MVC 패턴에 대해서 공부해보려고 한다. MVC는 안드로이드와 관계없이 프로그래밍 시 가장 널리 사용되는 구조 중 하나이며 간단하게 Mod
superohinsung.tistory.com
MVC 패턴이란
MVC(Model - View - Controller) 패턴은 소프트웨어 디자인 패턴 중 하나로, 사용자인터페이스, 데이터 및 비즈니스 로직을 구성하는 구성요소를 분리하여 소프트웨어를 개발하는 방법론입니다.
MVC패턴에서 모델(Model)은 애플리케이션에서 사용되는 데이터와 데이터 처리를 담당하며, 뷰(View)는 모델로부터 데이터를 받아 사용자에게 출력하는 역할을 합니다. 그리고 컨트롤러(Controller)는 뷰와 모델 사이의 상호작용을 관리하고, 사용자의 입력을 받아 모델을 갱신하고 뷰를 업데이트하는 역할을 담당합니다.
이렇게 구성요소를 분리함으로써, 애플리케이션의 유지보수성과 확장성을 향상시킬 수 있습니다. 또한, MVC패턴은 여러 개발자들이 협업하여 개발을 진행할 때, 각자의 역할과 책입을 명확하게 분담아혀 개발할 수 있도록 도와줍니다.



MVC 패턴의 장점
- 분리된 코드: MVC 패턴은 모델, 뷰, 컨트롤러 각각의 역할이 분명하게 정의되어 있으므로, 코드의 재사용성과 유지보수성을 향상시킵니다.
- 테스트 용이성: MVC 패턴에서 모델, 뷰, 컨트롤러는 독립적으로 테스트할 수 있습니다. 이는 단위 테스트를 용이하게 하며, 애플리케이션 전체를 테스트하는 것보다 효율적입니다.
- 높은 확장성: MVC 패턴에서 모델, 뷰, 컨트롤러는 각각 독립적으로 변경할 수 있으므로, 확장성이 높습니다. 새로운 기능을 추가하거나, 기존 기능을 변경해야 할 때, 해당 구성 요소만 변경하면 되므로 다른 구성 요소들에게 영향을 주지 않습니다.
- 코드 가독성: MVC 패턴은 코드의 가독성을 높여줍니다. 각각의 역할이 분명하게 정의되어 있으므로, 코드를 이해하기 쉽습니다.
- 쉬운 유지 보수: MVC 패턴은 모델, 뷰, 컨트롤러 각각이 분리되어 있으므로, 애플리케이션의 유지 보수가 쉽습니다. 어떤 부분이 문제가 있는지 쉽게 파악하고, 수정할 수 있습니다.
MVC 패턴의 단점
- Massive View Controller: MVC 패턴에서는 컨트롤러가 뷰와 모델 간의 상호작용을 관리하므로, 대부분의 코드가 컨트롤러에 위치하게 됩니다. 이로 인해 컨트롤러의 크기가 매우 커지고, 가독성과 유지보수성이 저하될 수 있습니다.
- 결합도(Coupling)가 높음: MVC 패턴에서는 모델과 뷰, 컨트롤러가 강하게 결합되어 있습니다. 이로 인해 한 요소의 변경이 다른 요소에 영향을 미치는 경우가 많아져서, 코드 변경이 복잡해질 수 있습니다.
- 비즈니스 로직이 컨트롤러에 위치: MVC 패턴에서는 비즈니스 로직이 주로 컨트롤러에 위치하게 됩니다. 이로 인해, 컨트롤러의 크기가 더욱 커지며, 유지보수성이 저하될 수 있습니다.
- 뷰와 모델 사이의 중간 계층이 필요: iOS에서는 뷰와 모델 사이에 특별한 로직이 필요한 경우가 많습니다. 예를 들어, 뷰에 데이터를 표시하기 전에 데이터를 가공하거나, 모델에서 데이터를 가져오기 전에 캐시에서 데이터를 가져오는 등의 작업이 필요할 때, 중간 계층이 필요합니다.
'iOS' 카테고리의 다른 글
| [iOS] 새로운 UIViewController 연결하기 (0) | 2023.04.29 |
|---|---|
| [iOS] 뷰와 뷰의 계층 (0) | 2023.04.29 |
| [iOS] Xcode의 구성 및 프로젝트 생성 (0) | 2023.04.21 |
